2023. 11. 28. 17:20ㆍComputer Sciences/Game Mathemathics
*인프런 <게임 엔진을 지탱하는 게임수학, 이득우 교수님> 강의를 듣고 공부한 글입니다.
1. 무게중심 좌표의 활용
무게중심 좌표를 구하고, 각 좌표값의 범위를 모두 0 이상 1 이하로 설정한다면 삼각형 내부에 있는 점이라는 걸 보장할 수 있다는 걸 알아봤습니다. 이러한 용도 외에도 무게중심 좌표를 통해 생성한 점이 삼각형 내부에서 해당 픽셀이 3개의 점 중에 얼만큼의 영향을 받고 있는지에 대한 영향력을 나타내는 데에도 유용하게 사용됩니다. 즉, 세 점에 대해 영향을 얼만큼 받는지에 대한 가중치들을 통해 삼각형 내부 색상을 칠하는 데 응용할 수 있습니다.
삼각형 칠하기
무게중심 좌표를 생성하는 방정식, \( P' = s \cdot P_1 + t \cdot P_2 + (1-s-t) \cdot P_3 \) 에서 각 계수들은 가중치 값을 나타냅니다. 만약 \(s = 0, \ t = 0 \) 이라면, 새로 생성된 점은 오로지 \(P_3\) 점에 대한 영향만 받겠지요.
이러한 성질은 삼각형의 각 점의 영향을 받아 다채로운 색상을 입힐 수 있게끔, 선형적으로 보간할 수 있는 기반이 되어 줍니다. 이를 위해서는 점이 가지는 정보에 위치값 뿐만 아니라, 색상 정보 또한 추가해줘야 합니다.
메시 구조는 정점 버퍼와 인덱스 버퍼를 통해 관리한다고 했었죠? 점에 대해 관리하는 게 정점 버퍼이므로, 여기에 색상 정보를 추가로 관리해주게 됩니다.

빨간색(R), 초록색(G), 파란색(B)을 가지는 각 정점에 대해, 무게중심 좌표에 따라 선형 보간을 적용하면, 다음과 같이 삼각형 내부를 칠할 수 있습니다.

이러한 특징을 잘 활용하는 대표적인 것이 바로 텍스처 매핑(Texture Mapping)입니다.
2. 텍스처 매핑(Texture Mapping)
텍스처 매핑(Texture Mapping)은 어떤 이미지를 불러들이고, 그 이미지가 가지고 있는 색상 정보를 삼각형 면에다가 입히는 기법을 말합니다. 일반적으로 사용하는 이미지들이 게임 개발 과정에 불러지게 되면, 게임 제작에 필요한 형태로 내부적으로 변환됩니다. 이렇게 변환된 데이터를 텍스처(Texture)라고 합니다.
텍스처가 사용하는 UV 좌표계
삼각형이라고 하는 것은 픽셀화 작업이 이루어지기 전까지는 단순히 3개의 벡터로 이루어진 논리적인 실수 영역일 뿐입니다. 이러한 논리적인 영역에 이미지를 대응시키려면, 해당 이미지 또한 같은 공간 체계로 관리되어야 합니다. 삼각형이 사용하는 데카르트 좌표 체계를 텍스처에서도 똑같이 사용해줘야 한다는 의미이지요.
그렇기에 텍스처의 모든 요소는 가로, 세로 범위가 \([0, \ 1] \) 인 2차원 벡터로 관리되는데, 이것이 바로 UV 좌표계입니다. (해상도에 상관없이)

삼각형을 실제로 화면에 표현하는 픽셀화(Rasterization) 과정에서 데카르트 좌표를 스크린 좌표로 옮기게 되는데, 이 삼각형에 대응되는 텍스처 또한 UV 좌표를 통해, 해당 무게중심 좌표에 대응되는 색상을 얻어서 적용해줘야 합니다.
모니터 화면을 구성하는 단위와 텍스처에 사용되는 이미지의 단위 모두 넓은 의미에서 픽셀(Pixel)이라고 하지만, 위와 같이 진행되는 렌더링 과정에서는 용어를 구분하여 사용합니다.
- 텍셀(Texel) : 텍스처 이미지의 구성 단위
- 픽셀(Pixel) : 모니터 화면의 구성 단위
한 마디로 요약하자면, 픽셀을 정하기 위해서 텍셀의 데이터를 가져오고, 픽셀을 지정할 때 이 데이터를 활용한다는 내용이겠네요. 하지만, 삼각형이 그릴 픽셀 영역과 텍스처가 제공하는 텍셀 영역의 크기는 다를 수 있습니다. 때문에, 텍셀의 정보를 얻어 픽셀에 전달하는 과정에서 몇 가지 고려사항이 발생하게 됩니다.
1) 텍셀이 픽셀보다 큰 경우 (확대)
삼각형은 크고 텍스처 이미지는 작아서, 삼각형에 채우기 위해 이미지를 확대했을 때의 경우라고 볼 수 있습니다.
이 때에는 주로 2가지 방법이 사용됩니다.
Nearest-neighbor interpolation : 가장 가까운 텍셀의 정보를 그대로 가져오기
확대한 삼각형에는 많은 픽셀들이 존재할 것이고, 각 픽셀에 해당하는 무게중심 좌표에 대응되는 UV 좌표들을 선형적으로 계산하여 만들어 질 겁니다. 이런 과정을 통해UV 좌표들이 많이 만들어졌지만, 실상 텍스처 이미지에 텍셀 몇 개 존재하지 않는거죠.
그렇다면 결국, 많은 수의 픽셀들이 하나의 텍셀을 사용하여 칠해지게 될 텐데, 이때 내가 최종적으로 구한 UV 좌표에서 가장 가까운 텍셀의 이미지를 가져와 입히는 방법을 Nearest-neighbor interpolation이라고 합니다.
Nearest-neighbor interpolation 방식을 사용하면, 실제 텍스처 이미지는 \(64 \times 64\) 크기의 작은 이미지이지만 그대로 확대되어 삼각형에 입혀지기에, 픽셀 느낌을 그대로 살릴 수 있습니다. 2D 도트 게임에 유용한 방식이죠.

Bilinear-interpolation : 해당 UV 좌표를 둘러싼 4개의 텍셀 색상 값을 파악하고, 이를 보간해 최종 색상 구하기
Nearest-neighbor interpolation을 사용하게 되면, 사실상 그 색상의 분포가 고르지 못하고 탁탁 끊어진 느낌이 나게 됩니다. 이에 반해, Bilinear-interpolation은 UV 좌표와 연관된 여러 텍셀들을 보간하여 새로운 색상을 입힐 수 방법입니다.

2) 텍셀이 픽셀보다 작은 경우 (축소)
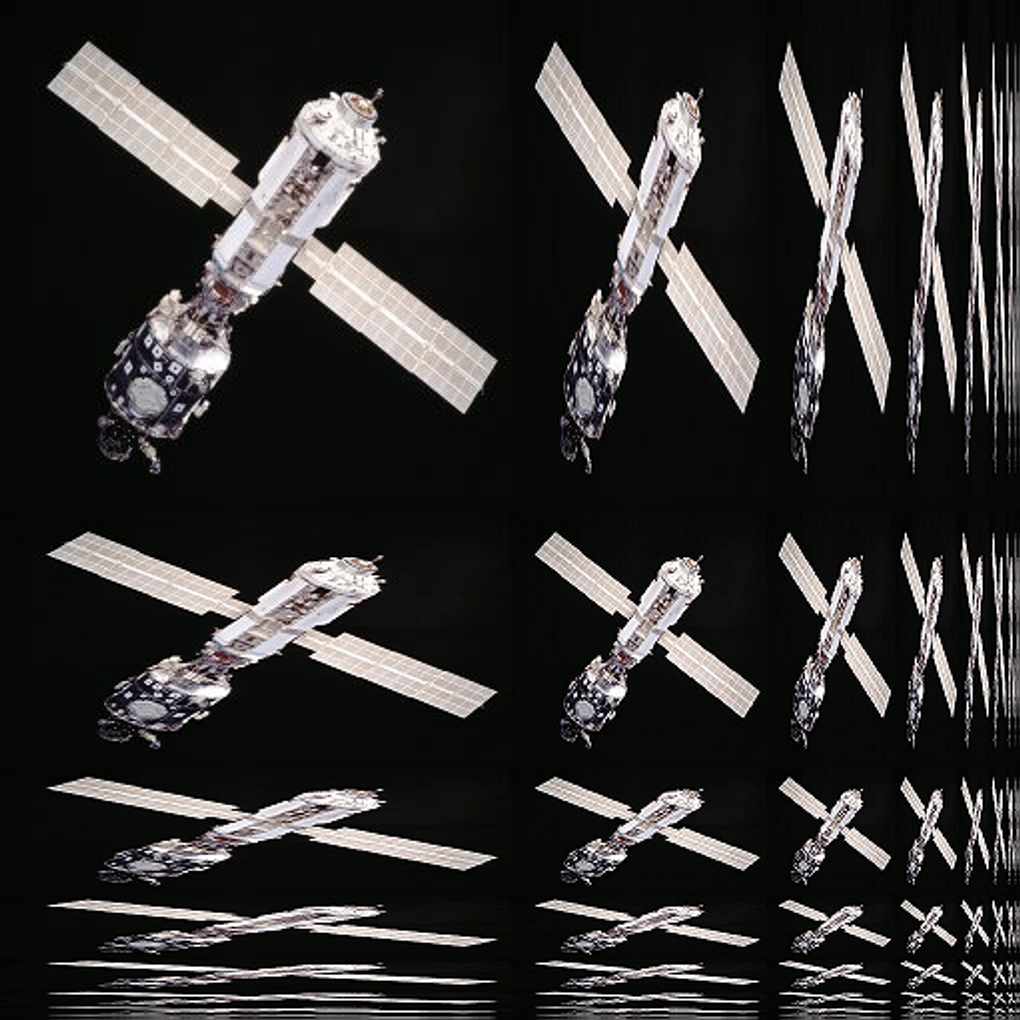
해상도가 큰 이미지가 있는데, 실제로 적용할 삼각형은 작은 경우입니다. 하나의 픽셀을 결정하기 위해 선택할 수 있는 텍셀의 수가 여러 개라면, 번짐 현상(aliasing)을 없애고 효율적으로 구성하기 위해 축소된 이미지를 미리 만들어놓고 이를 활용하는 방법을 사용합니다.
이러한 방법을 사용하기 위해서는 원본 이미지와 축소된 이미지들을 같이 묶어서 새로운 이미지를 생성해 줘야 하는데, 이 이미지를 밉맵(Mipmap)이라고 합니다.

이렇게 하면 이미지의 용량은 \(\frac{1}{3} \) 정도 증가하게 되지만, 멀리 떨어진 물체를 그릴 때 효과적으로 그릴 수 있기 때문에 그래픽 처리가 빨라지게 됩니다.
물체가 카메라로부터 지정한 거리만큼 떨어진다면, 밉맵으로 생성된 텍스처 중 하나를 선택해 이를 대신 이용합니다. 어찌보면, 밉맵은 깊이에 따라 적용되는 점점 작아지는 이미지 소스라고 볼 수 있겠죠. 이러한 밉맵을 통해 3차원으로 보간하여 픽셀을 계산한 방식을 Trilinear Interpolation이라고 합니다.
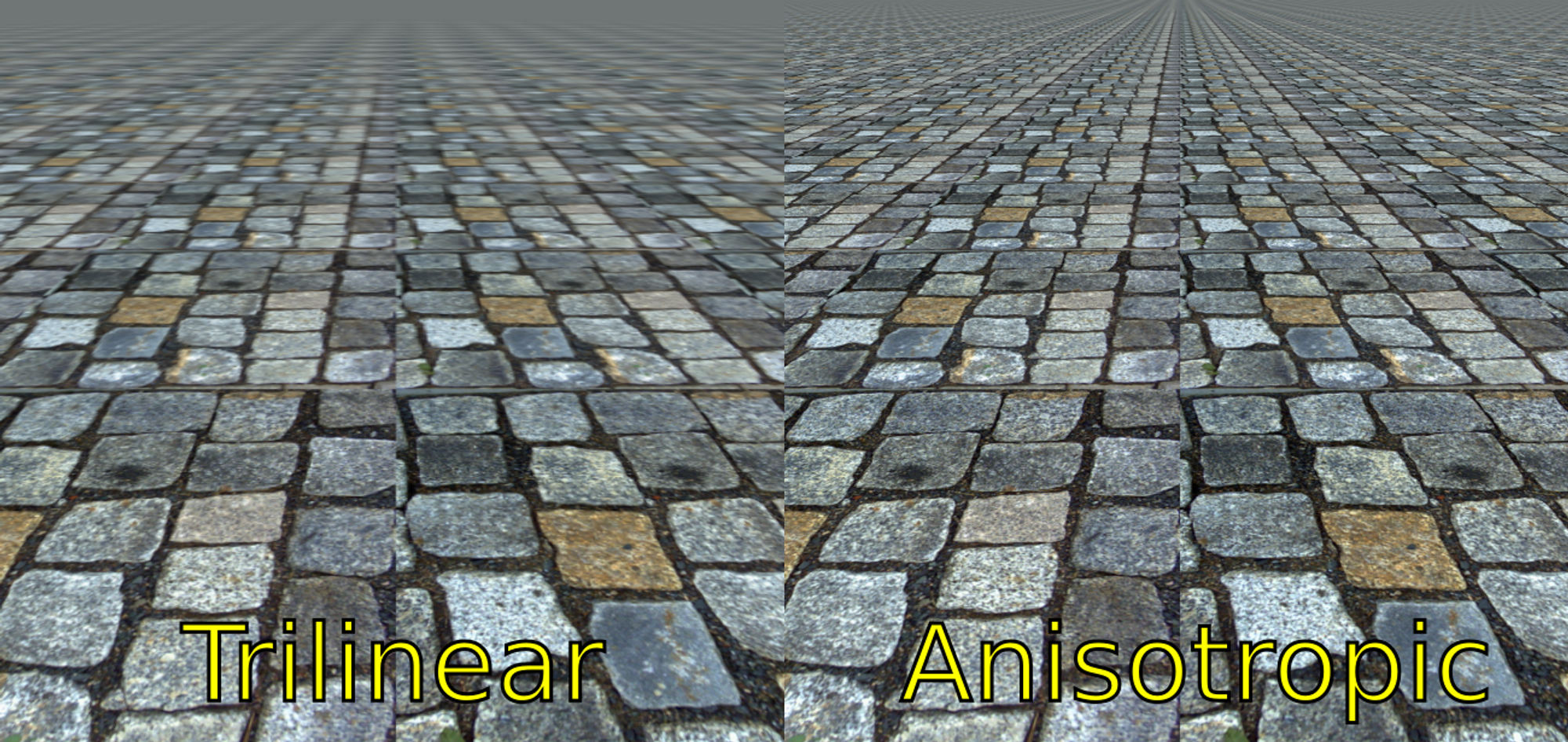
3) 삼각형이 카메라에 비스듬히 배치된 경우
물체가 카메라에 비스듬히 배치된 경우에는 Trilinear Interpolation을 진행해도 깨끗하게 표현되지 않습니다. 그래서 면적에 따라서 비스듬히 표현된 이미지들을 보관하여 대신 제공하는 방식이 있는데, 이를 비등방성 필터링(Anisotropic Filtering)이라고 이야기합니다.

위와 같이 각도에 따라 잘 보여지는 이미지들을 미리 준비해놓고, 각도에 따라서 바꿔치기 해 보여주는 기법이라고 할 수 있습니다.

텍스처 매핑을 구현하는 방법
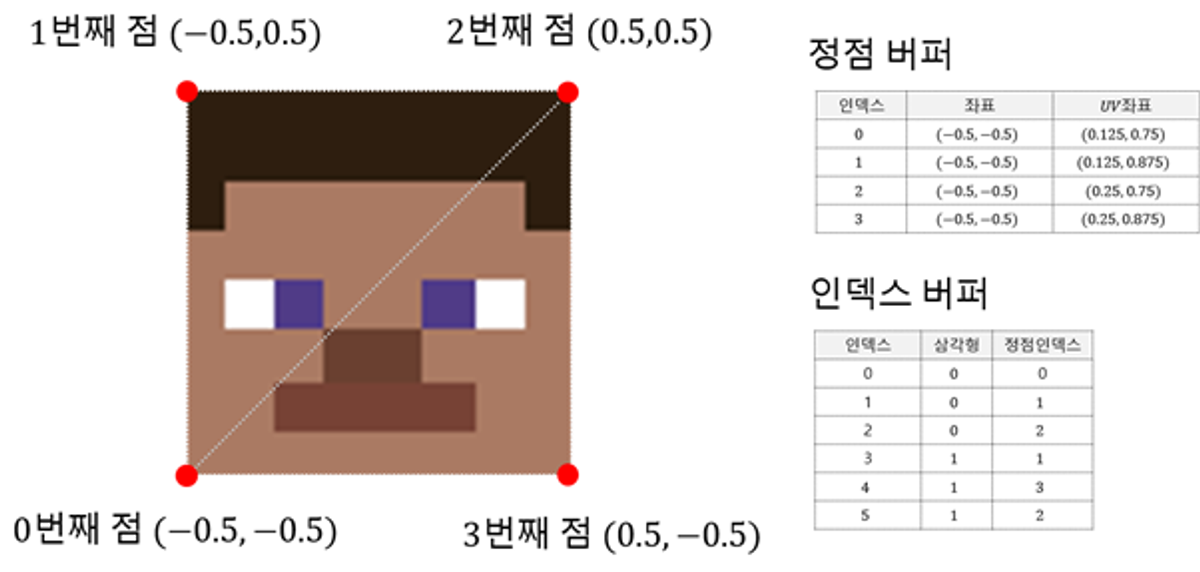
텍셀을 어떤 식으로 픽셀에다가 사용할 지에 대해 위에서 방법을 알아보았으니 이건 정해졌고, 이제 구현해야 하는데 어떻게 할 수 있을까요? 우선, 텍스처 이미지는 전체를 다 사용할 수도 있지만 일정 영역에 대해서만 UV 좌표를 지정해서 가져올 수도 있습니다.
다음 예시를 들며 설명할 건데, 우선 텍스처에서 얼굴에 해당하는 UV 좌표를 찾습니다.

그리고 이제 삼각형에다가 얼굴 부분만 매핑을 진행할 겁니다. 삼각형의 메시를 구축할 때, 삼각형의 각 정점에 대응되는 UV 좌표를 지정합니다. 정점 버퍼에다가 각 정점에 대한 UV 좌표 값을 써준다는 의미입니다.

그러면 이제 위 내용을 토대로 픽셀화(Rasterization) 렌더링을 시작할 때, 관련 픽셀들을 그릴 때마다 해당 픽셀이 가지고 있는 UV 좌표를 보간식을 통해 계산할 수 있습니다. 보간식에 해당하는 텍셀 정보를 불러와 픽셀에 입혀주면 됩니다.
'Computer Sciences > Game Mathemathics' 카테고리의 다른 글
| [게임 수학] #16 | 뷰 공간(View Space) (2) | 2023.11.29 |
|---|---|
| [게임 수학] #15 | 게임 엔진(Game Engine) (1) | 2023.11.28 |
| [게임 수학] #13 | 삼각형(Triangle) (1) | 2023.11.27 |
| [게임 수학] #12 | 직선(Line) (2) | 2023.11.26 |
| [게임 수학] #11 | 내적(Dot Product) (1) | 2023.11.25 |